Bottoni e link
I bottoni e i link sono degli elementi grafici che vengono utilizzati per avviare
delle azioni durante la navigazione dell'utente.
I bottoni consentono di avviare delle azioni principali e secondarie, sempre
all'interno del portale, a differenza dei link, i quali possono condurre l'utente
anche verso pagine esterne
e rappresentano dei bottoni di terzo livello.
Qui potrai reperire le User Interface, gli snippet e le modalità di utilizzo per le
varie tipologie di bottoni e link presenti nell'Ecosistema digitale Turismo Cultura.
Bottoni
Bottone primario
Bottone primario con icona
Bottone secondario
Bottone secondario con icona
Bottone primario disabilitato
Bottone secondario disabilitato
Bottone primario full-width
Bottone secondario full-width
Bottone primario large
Bottone primario small
Bottone secondario large
Bottone secondario small
<!-- Bottone primario -->
<button class="btn dms-btn dms-btn--primary" type="button">Primario</button>
<!-- Bottone primario con icona -->
<button class="btn dms-btn dms-btn--icon dms-btn--primary" type="button">
<i class="dms-wk-icon-edit"></i>Modifica
</button>
<!-- Bottone secondario -->
<button class="btn dms-btn dms-btn--secondary" type="button">Secondario</button>
<!-- Bottone secondario con icona -->
<button class="btn dms-btn dms-btn--icon dms-btn--secondary" type="button">
<i class="dms-wk-icon-edit"></i>Modifica
</button>
<!-- Bottone primario disabilitato -->
<button class="btn dms-btn dms-btn--primary" type="button" disabled>Disabilitato</button>
<!-- Bottone secondario disabilitato -->
<button class="btn dms-btn dms-btn--secondary" type="button" disabled>Disabilitato</button>
<!-- Bottone primario full-width -->
<button class="btn dms-btn dms-btn--primary dms-btn--full-width" type="button">Primario full-width</button>
<!-- Bottone secondario full-width -->
<button class="btn dms-btn dms-btn--secondary dms-btn--full-width" type="button">Secondario full-width</button>
<!-- Bottone primario large -->
<button class="btn dms-btn dms-btn--primary dms-btn--large" type="button">Large</button>
<!-- Bottone primario small -->
<button class="btn dms-btn dms-btn--primary dms-btn--small" type="button">Small</button>
<!-- Bottone secondario large -->
<button class="btn dms-btn dms-btn--secondary dms-btn--large" type="button">Large</button>
<!-- Bottone secondario small -->
<button class="btn dms-btn dms-btn--secondary dms-btn--small" type="button">Small</button>
Link
Link
LinkLink disabilitato
Link disabilitatoLink con icona
Link con iconaLink con icona disabilitato
Link con icona disabilitatoLink torna su
<!-- Link -->
<a href="#" class="dms-link" role="button" title="Link">Link</a>
<!-- Link disabilitato -->
<a href="#" class="dms-link disabled" tabindex="-1" role="button" aria-disabled="true" title="Link disabilitato">Link disabilitato</a>
<!-- Link con icona -->
<a href="#" class="dms-link dms-link--icon" role="button" title="Link con icona">
<i class="dms-wk-icon-edit"></i>
<span>Link con icona</span>
</a>
<!-- Link con icona disabilitato -->
<a href="#" class="dms-link dms-link--icon disabled" role="button" title="Link con icona disabilitato">
<i class="dms-wk-icon-edit"></i>
<span>Link con icona disabilitato</span>
</a>
<!-- Link torna su -->
<a href="#" class="dms-link dms-link--icon" aria-hidden="true" data-attribute="back-to-top" class="back-to-top" role="button" title="Torna su">
<i class="dms-wk-icon-back-to-top"></i><span>Torna su</span>
</a>
Tag
<!-- Tag generico -->
<a href="#" class="dms-tag" role="button" title="Testo tag">Testo tag</a>
<!-- Tag istituzionale -->
<a href="#" class="dms-tag dms-tag--institutional" role="button" title="Testo tag">Testotag</a>
<!-- Tag notizia -->
<a href="#" class="dms-tag dms-tag--news" role="button" title="Testo tag">Testo tag</a>
Utilizzo
Bottoni
I bottoni sono utilizzati per navigare dentro il portale e svolgere le azioni
principali e secondarie. Si differenziano per colore, dimensione e presenza o
assenza di icona.
Ogni bottone deve possedere le classi dms-button btn e l'attributo
type="button". Può contenere varie classi additive che
permettono di variare lo stile in colore e grandezza. Ad esempio, nel caso si desideri
utilizzare un bottone che prenda tutta l'ampiezza del contenitore, basterà
usare la classe dms-btn--full-width.
Inoltre, un modo alternativo di realizzare un bottone è quello di utilizzare il tag <a class="btn dms-btn">
Link
I link rappresentano un tipo di azione terziario e hanno una priorità più bassa rispetto ai bottoni.
Ogni link deve possedere la classe dms-link e, ai fini
dell'accessibilità, l'attributo title="vai a nomedellapagina" con
all'interno il nome dello stesso.
In caso di link esterni, occorre utilizzare l'attributo
target="_blank" e opzionalmente può essere accompagnato dall'icona
dms-wk-icon-external-link.
In caso di link disabilitati, il tag <a>
non supporta l'attributo disabled, perciò è necessario inserire la classe
disabled sia per farli apparire visivamente disabilitati,
sia per disabilitare pointer-events sui browser che lo supportano. Inoltre, ai fini
dell'accessibilità è fondamentale inserire l'attributo
aria-disabled="true".
Tag
Un link può divenire anche un tag, utilizzato per etichettare delle parole e descrivere un oggetto, rendendo possibile la classificazione e la ricerca di informazioni basata su parole chiave. Per utilizzarlo è necessario utilizzare il tag <a class="dms-tag"> e ai fini dell'accessibilità valorizzare l'attributo title
Ulteriori informazioni
Per ulteriori informazioni sui bottoni si rimanda alla sezione Buttons del sito di Bootstrap.
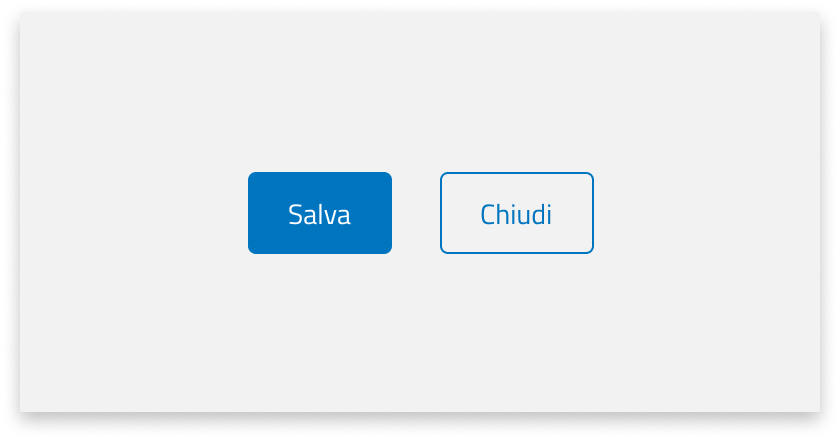
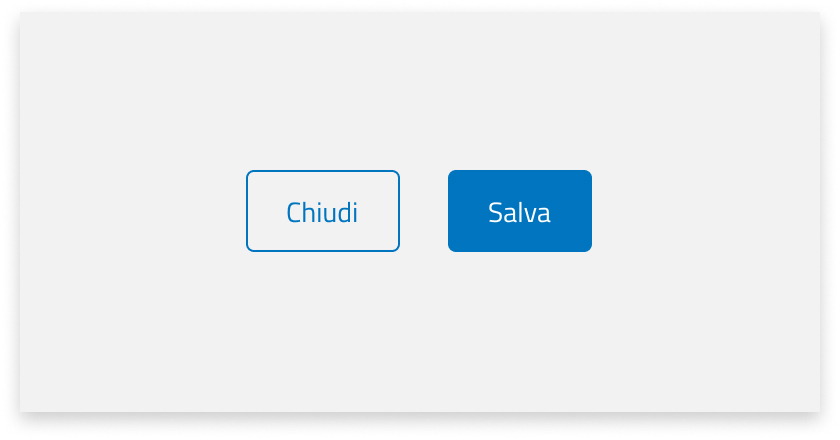
Esempi di corretto utilizzo
Il bottone con azione primaria deve essere messo a destra e a sinistra l'azione secondaria.
do

don't